Admin
Admin

 الدولة : مصر الدولة : مصر

عدد المساهمات : 1698
تاريخ التسجيل : 27/08/2012
العمر : 29
 https://aasdpopa2013.hooxs.com https://aasdpopa2013.hooxs.com
 |  موضوع: (JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا علي الدعم موضوع: (JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا علي الدعم  الإثنين يناير 21, 2013 10:51 am الإثنين يناير 21, 2013 10:51 am | |
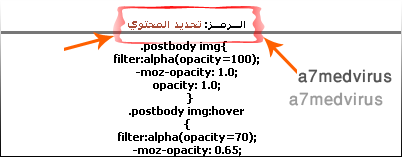
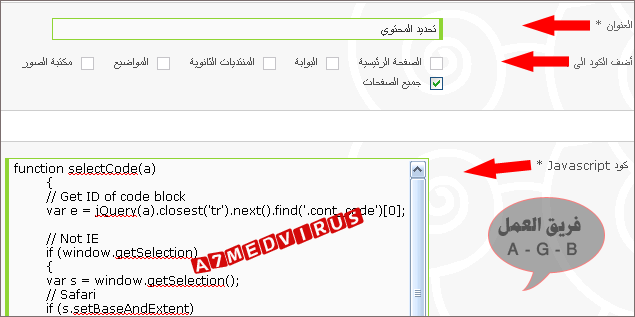
| السلام عليكم ورحمة الله وبركاتهمرحبا يا احلي اعضاء منتدي الدعم اسعد الله اوقاتكم احب ان اقدم لكمكود JavaScript لعمل خاصية تحديد المحتويالكود للنسخة : phpbb2 الخاصية كما نشاهد في المثال التالي[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] نتوكل علي اللهلوحة الادارة → عناصر اضافية → إدارة أكواد Javascript نتوكل علي اللهلوحة الادارة → عناصر اضافية → إدارة أكواد Javascript نضغط علي : إنشاء كود جديد  العنوان : تحديد الكود أضف الكود الى : جميع الصفحات كود Javascript : نضع الكود التالي [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] - الكود:
-
function selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
// All Rights Reserved a7medvirus
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody td.code').parent().prev().find('b').html('الــرمــز :
<a href="javascript:void()" onClick="selectCode(this)"><font
face="verdana" color="red"></font> تحديد المحتوي </a>');
}); | |
|


